...and the Questions You Should Be Asking

Your website is your most powerful digital asset—a 24/7 salesperson that speaks to your audience, communicates your brand value, and drives conversions. But how do you know if it’s doing its job effectively? One of the best ways to ensure your messaging resonates is by conducting website comprehension tests.
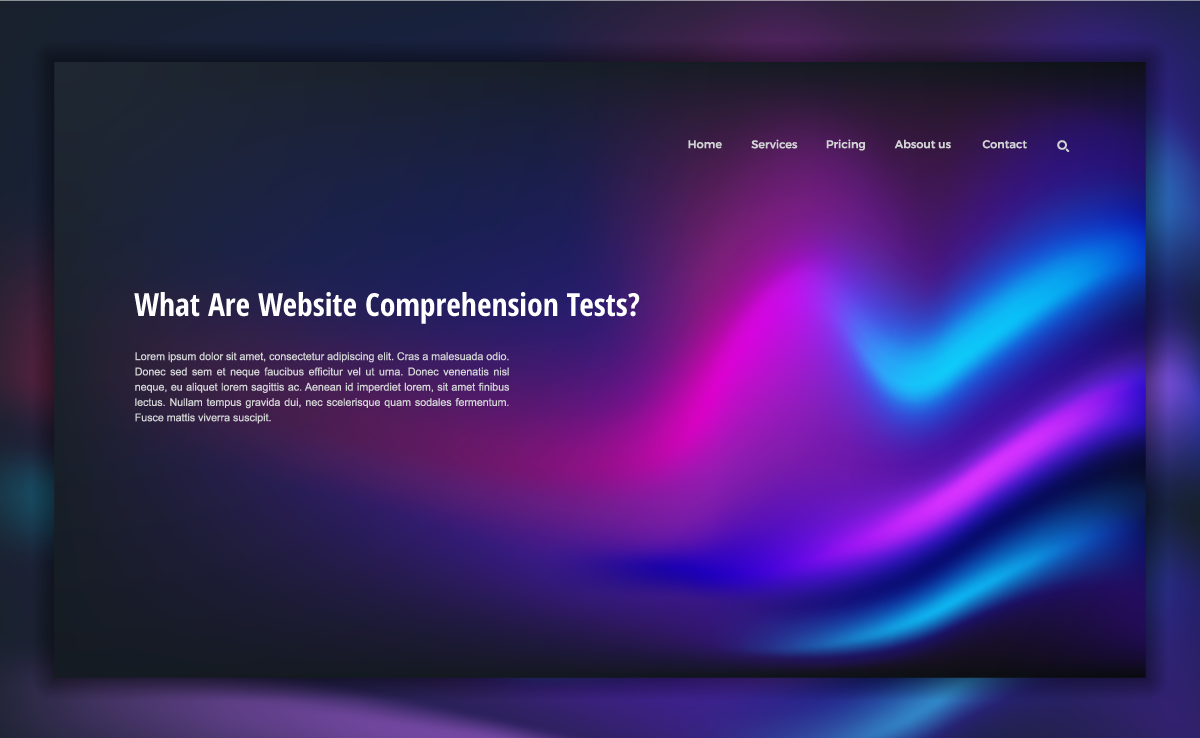
What Are Website Comprehension Tests?
Website comprehension tests involve showing sections of your website to actual or potential customers and asking targeted questions to understand their perception of your messaging. Typically, you show a section for a short amount of time (15 seconds or less) to mimic real-world browsing behaviour and test how effectively your content communicates its purpose.
This process uncovers gaps in clarity, highlights missed opportunities, and helps you refine your website to better meet the needs of your audience.
Key Questions to Ask During Website Comprehension Tests
To make the most of your comprehension tests, it’s crucial to ask the right questions. Here’s a structured approach that you can follow to uncover actionable insights:
Clarity and Understanding
Do you understand this section? If so, please tell me your understanding.
This helps you gauge whether your message is clear and aligns with the intent of the section.
What stands out to you the most in this section?
Identifies key elements that grab attention and whether they’re aligned with your priorities.
Is there anything that confuses you or feels unclear?
Pinpoints areas of potential confusion or messaging misalignment.
What do you think we’re asking you to do (call-to-action) in this section?
Ensures your calls-to-action (CTAs) are explicit and compelling.
Value and Differentiation
Do you understand the difference between us and [major competitor]?
Tests whether your unique value proposition is clear.
What problem do you think this product/service solves?
Helps you understand if your audience sees the value in your solution.
Do you see value in our solution? If so, how would you describe the value we are delivering?
Provides insight into how your audience perceives the benefits of your offering.
How does this compare to other solutions you’re aware of?
Reveals whether your positioning stands out in the competitive landscape.
Trust and Credibility
Do you feel confident that we can deliver on what we promise here? Why or why not?
Assesses whether your website builds trust through elements like testimonials, case studies, or clear communication.
Does anything here make you trust us more or less?
Identifies potential red flags or trust enhancers.
Do you see anything missing that would help build your trust in us? (e.g., certifications, guarantees, testimonials)
Provides feedback on potential additions that could improve credibility.
Emotional Resonance
How does this section make you feel? (e.g., excited, skeptical, reassured)
Evaluates the emotional impact of your messaging and design.
Can you imagine yourself using this product/service? If so, in what situation?
Tests whether your audience feels connected to your product and its use case.
Usability and Navigation
Was it easy to find the information you were looking for?
Highlights whether your website structure supports intuitive navigation.
If you didn’t know us before, where would you click next on this page?
Provides insights into your website’s user journey and flow.
Call-to-Action and Intent
Have you seen enough to want to try the product?
Reveals whether your content effectively drives conversions.
What else would you want to see to make you want to try it?
Captures missing elements that could improve your conversion rate.
What would motivate you to take the next step (e.g., sign up, book a demo)?
Identifies key motivators for action.
Is there anything stopping you from trying the product/service now?
Helps uncover barriers to conversion.

Continue Reading: Adapt or Die: Your Company is Either Growing or Dying
How to Run an Effective Website Comprehension Test
Prepare Your Website Sections: Identify the key sections you want to test, such as your homepage, product pages, or pricing pages. Keep the tests short and focused.
Recruit Participants: Choose participants who closely resemble your target audience. Their feedback will be more relevant and actionable.
Use Screen-Sharing Tools: During the test, use screen-sharing tools to guide participants through the process and record their responses for later analysis.
Focus on Active Listening: Let participants share their thoughts without leading them to specific answers.
Iterate and Refine: Use the feedback to make data-driven changes and test again if necessary.
Why You Should Be Doing This (and Often!)
Your website’s messaging can be the difference between a bounce and a conversion. Website comprehension tests help ensure that your audience understands your offering, sees the value in it, and is motivated to take action. By continuously refining your messaging based on real customer feedback, you’ll not only improve conversions but also create a more meaningful connection with your audience.
Start small, test frequently, and watch as your website transforms into a powerful tool for growth.
- Related post: The T-Shirt Theory of Branding
- Related post: The Power of Branding: John’s Family Premium Organic Garlic
- Related post: Why You Don’t Want to Run a Business that Relies Solely on Ads


Continue reading: What’s the ROI of a Billboard