So you want to launch a new website? Perhaps it’s for a new brand or existing brand, either way, now is a good time to revisit the branding.
We talk a lot about branding at Ewanity Marketing, and for good reason.
Having clarity on the brand is essential. Are there existing brand guidelines that you have, or do they need to be developed? What are the brand values, what is the essence or vibe we’re going for? Who is your audience and what do they value?
Answering all these questions, and more, will help you position your product or company in the market.
This can also inform the aesthetic you are looking for. Are you going for a luxury aesthetic, an eco-friendly tone, a Miami beach vibe?
All of these offer very distinct looks and feels, as well as user experiences. We would need to understand all of that.
This typically comes from you sending samples or ideas you have.
Website Design & Build Process
1. Discovery and Planning
- Client Consultation: Begin with a thorough consultation to understand the client’s goals, target audience, brand identity, and specific requirements.
- Market Research: Analyze competitors, industry trends, and customer expectations to inform the design and functionality.
- Scope Definition: Define the project scope, including the number of pages, features, functionality, and any third-party integrations.
- Content Strategy: Develop a content plan, including site architecture (sitemap), key messaging, and SEO strategy.
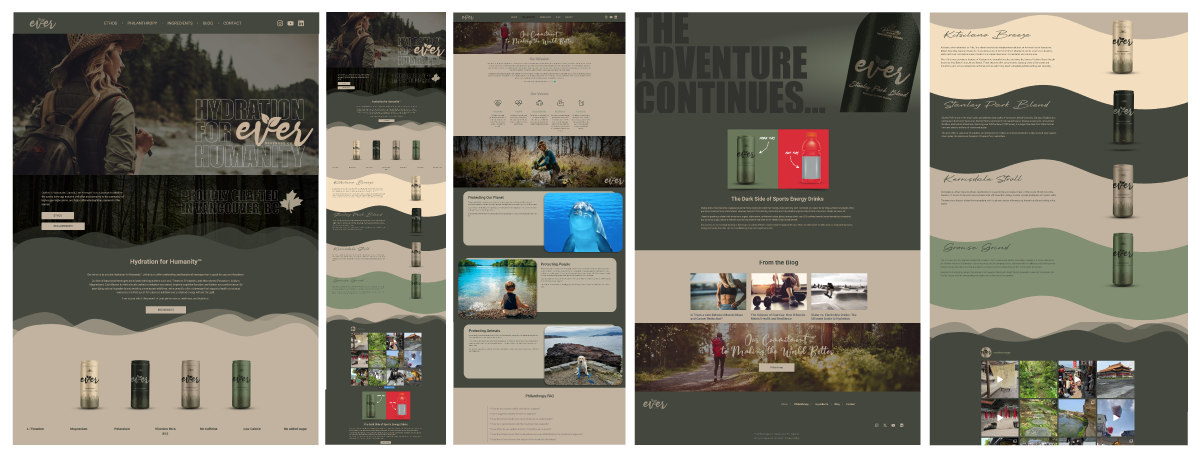
2. Design
- Wireframing: Create wireframes or mockups to map out the site structure, layout, and user flow, ensuring a user-friendly experience.
- Visual Design: Develop the visual design elements, including color schemes, typography, imagery, and branding elements, ensuring alignment with the brand’s identity.
- Client Feedback: Present the design to the client and gather feedback. Refine the design based on their input.
3. Development
- Front-End Development: Code the visual design into a responsive and accessible website using HTML, CSS, and JavaScript. Ensure the site works seamlessly across different devices and browsers.
- Back-End Development: Build the site’s back-end functionality, including content management system (CMS) integration, databases, and any custom features.
- Testing: Conduct thorough testing to identify and fix any bugs or issues, ensuring that the site performs well under various scenarios (e.g., load times, security, cross-browser compatibility).
4. Content Integration
- Content Upload: Populate the website with content, including text, images, videos, and other media. Optimize for SEO to improve search engine rankings.
- Review: Work with the client to review all content and make final adjustments.
5. Quality Assurance (QA)
- User Testing: Conduct user testing to gather feedback on the website’s usability, design, and functionality.
- Final Adjustments: Make any final tweaks based on testing feedback to ensure the site is polished and ready for launch.
6. Launch
- Pre-Launch Checklist: Ensure everything is in place, from domain setup to SSL certificates and analytics tracking.
- Launch: Deploy the website to the live server, making it accessible to the public.
- Post-Launch Monitoring: Monitor the site for any issues and ensure it’s functioning correctly. Address any immediate concerns.
7. Post-Launch Support
- Training: Provide training to the client on how to use the CMS, update content, and manage the site.
- Maintenance: Offer ongoing maintenance and support, including updates, security patches, backups, and performance optimization.
- Performance Review: Analyze site performance metrics and provide reports to the client, suggesting improvements if necessary.
8. Continuous Improvement
- Feedback Loop: Establish a feedback loop with the client to gather insights on user experience and make iterative improvements.
- Future Enhancements: Plan for future site enhancements, additional features, or redesigns as the business grows or changes.
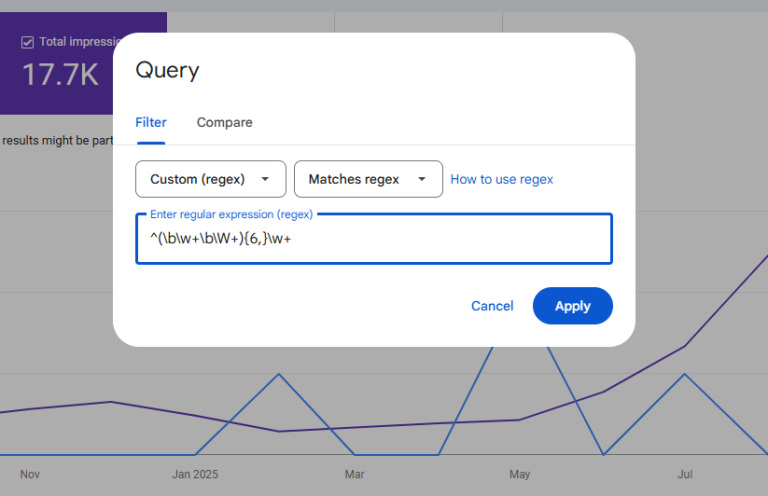
There’s also an entire SEO and CRO (conversion rate optimization) checklist to put in motion as well. These are not one-and-done tasks, but ongoing efforts.

Continue reading:


Continue reading:
If You’re Not Disrupting, You’re Standing Still
- Related post: The T-Shirt Theory of Branding
- Related post: The Power of Branding: John’s Family Premium Organic Garlic
- Related post: Why You Don’t Want to Run a Business that Relies Solely on Ads


Continue reading: What’s the ROI of a Billboard